အပြန်အလှန် Bind လုပ်ခြင်း
ပြီးခဲ့သော ဘလောဂ်များဖြင့် Bind Function အား မိတ်ဆက်ခဲ့ရာတွင် Variable တစ်ခုချင်းအား တစ်ဘက်တည်းကနေသာ Bind လုပ်ခဲ့ပါသည်။ အကဲ၍ Bind လုပ်ထားသော Variable အား တန်ဖိုး ပြောင်းကြည့်ပါက မည်သို့ဖြစ်မည်နည်း။
public static void main(String[] args) {
IntegerProperty var1 = new SimpleIntegerProperty(0);
IntegerProperty var2 = new SimpleIntegerProperty(0);
var1.bind(var2);
var1.set(10); // Runtime Exception
}
အထက်မှ ကုဒ်များအား Run ကြည့်ပါက RuntimeException ကို ဖြစ်ပေါ်စေမည် ဖြစ်ပါသည်။ Bind လုပ်ထားသည့် Variable အား ဒီအတိုင်း တန်ဖိုးပြောင်း၍ မရပါ။သို့ရာတွင်လည်း Variable များအား တစ်ဘက်နှင့် တဘက် အပြန်အလှန် Bind လုပ်လိုသည့် အခါလည်း ရှိပါမည်။ ထိုအခါမျိုးတွင် bindBidirectional method အား အသုံးပြုရပါမည်။
package com.dtc.bidirection;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.application.Application;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.fxml.Initializable;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.TextArea;
import javafx.stage.Stage;
public class BidirectionalBind extends Application implements Initializable {
@FXML
private TextArea text1;
@FXML
private TextArea text2;
@Override
public void start(Stage stage) throws Exception {
stage.setScene(new Scene((Parent) FXMLLoader.load(getClass()
.getResource(getClass().getSimpleName() + ".fxml"))));
stage.show();
}
public static void main(String[] args) {
launch(args);
}
@Override
public void initialize(URL arg0, ResourceBundle arg1) {
text1.textProperty().bindBidirectional(text2.textProperty());
}
}
အထက်ကုဒ်စာကြောင်း ၃၅တွင် ဖော်ပြထားသကဲ့သို့ text1 အား bindBidirectional အား အသုံးပြု၍ text2 အား အပြန်အလှန် Bind လုပ်စေပါသည်။ ဤနည်းအားဖြင့် Text Area 1 တွင် တစ်ခုခု ပြောင်းပြီးရေးသားပါက Text Area 2 တွင် ဖော်ပြနိုင်သကဲ့သို့၊ Text Area 2 တွင် ပြောင်းလည်းမှု့ရှိပါက Text Area 1 တွင် ပြောင်းလည်းပေးနိုင်မည် ဖြစ်ပါသည်။
Low-Level Binding API
ယခုတိုင် ဖော်ပြခဲ့သော Bind Function များသည် မိမိ၏ အပလီကေးရှင်းများတွင် Bind Function အား လွယ်ကူစွာ အသုံးပြုနိုင်ရန် ပြင်ဆင်ထားသော High-Level Binding API များပင် ဖြစ်၏။ သို့ရာတွင် ပို၍ ရှုပ်ထွေးသော တွက်ချက်နည်းများအား အသုံးပြုလိုသည့်အခါတွင် High-Level Binding API ဖြင့် ရေးသားရာတွင် အခက်အခဲရှိပါသည်။
ထိုအခါမျိုးတွင် Low-Level Binding API အား အသုံးပြုနိုင်ပါသည်။ Binding Class ၏ computeValue method အား Override လုပ်၍ ရေးသားခြင်း ဖြစ်ပါသည်။
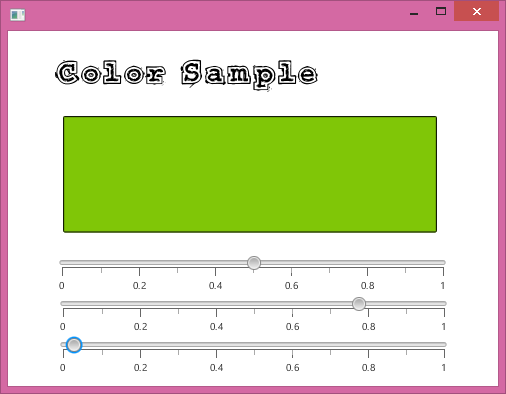
နမှုနာ အနေနှင့် Rectangle တစ်ခု၏ အရောင်အား၊ Slider 3 ခု၏ တန်ဖိုးဖြင့် ပြောင်းလည်းသည့် အပလီတစ်ခုအား ရေးသားကြည့်ပါမည်။
package com.dtc.low;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.application.Application;
import javafx.beans.binding.ObjectBinding;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.fxml.Initializable;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Slider;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class LowLevelTest extends Application implements Initializable {
@FXML
private Rectangle shape;
@FXML
private Slider slider1, slider2, slider3;
@Override
public void initialize(URL arg0, ResourceBundle arg1) {
shape.fillProperty().bind(new ObjectBinding<Color>() {
{
super.bind(slider1.valueProperty(), slider2.valueProperty(),
slider3.valueProperty());
}
@Override
protected Color computeValue() {
return Color.color(slider1.valueProperty().get(), slider2
.valueProperty().get(), slider3.valueProperty().get());
}
});
}
@Override
public void start(Stage stage) throws Exception {
stage.setScene(new Scene((Parent) FXMLLoader.load(getClass()
.getResource(getClass().getSimpleName() + ".fxml"))));
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
အထက်ပါ နမှုနာထဲတွင် Rectangle ၏ fillProperty အား ObjectBinding Object နှင့် လှမ်း Bind ထားပါသည်။ fillProperty မှာ Color Object ဖြစ်သောကြောင့် ObjectBinding ၏ Generics Type အား Color အား အသုံးပြုပါသည်။ အဲ့ဒီအတွက် Override လုပ်သည့် computeValue Method အတွင်းတွင် Slider များ၏ တန်ဖိုးဖြင့် Color Object အား တည်ဆောက်၍ Return ပြန်လုပ်ခြင်း ဖြစ်ပါသည်။
အထက်ပါ နမှုနာအား Run ကြည့်သောအခါ Slider များ၏ တန်ဖိုးအား ပြောင်းကြည့်သည့်အခါ အရောင်သည်လည်း ၎င်းတန်ဖိုးများနှင့် အညီ လိုက်၍ ပြောင်းလည်းသည်ကို တွေ့ရပါသည်။
ဤ JavaFX Days ခေါင်းစဉ်ဖြင့် JavaFX ၏ Property နှင့် Binding များအကြောင်းကို ၄ကြိမ်ဆက်တိုက် ဖော်ပြခဲ့ပါသည်။ Binding Function အား အသုံးပြု၍ လွယ်ကူသော Binding များမှအစ၊ နှစ်သက်သလို Object များနှင့် Bind လုပ်နိုင်ပြီး၊ User နှင့် Interactive ဖြစ်သော GUI Application များအား ရေးသားနိုင်ပါလိမ့်မည်။
ဆက်ပါဦးမည်
မင်းလွင်



No comments:
Post a Comment