ရေးသားမည်ဆိုရင် Maven ကို သုံးပြီး Web Project တစ်ခုကို တည်ဆောက်ပါမယ်။ ပြီးပါက လိုအပ်တဲ့ Plugin နဲ့ Dependency တွေကို ဖြည့်စွက်ပါမယ်။ ပြီးပါက web.xml ထဲမှာ FacesServlet ကို Set Up လုပ်ပြီးရင် JSF ရေးလို့ရပါပြီ။ တဆင့်ချင်း လေ့လာသွားကြရအောင်။
Create A Maven Web Project
အရင်ဆုံး CTL + n ကို နှိပ်ပြီး New Wizard ကို ဖွင့်ပါမယ်။ ပြီးရင် Tax Box ထဲမှာ maven လိုရိုက်လိုက်ရင် Maven နဲ့ ပတ်သက်တဲ့ Wizards တွေ ထွက်လာပါမယ်။ အောက်ပါအတိုင်း Maven Project ကို ရွေးပြီး Next ကို နှိပ်ပါမယ်။
ဆက်လက်ပြီး create simple project ကို Check လုပ်ပြီး Next ကို နှိပ်ပါမယ်။
ပြီးရင် New Maven project window ထဲမှာ အောက်ပါအတိုင်း Group Id, Artifact Id, Version နဲ့ Packaging တို့ကို ဖြည့်စွက်ရေးသားပါမယ်။ Web Project ဖြစ်တဲ့အတွက် Packing ကို war လို့ရွေးပေးရပါမယ်။
ပြီးရင် Finish Button ကို နှိပ်လိုက်ရင် Maven နဲ့ War Project တစ်ခုတော့ တည်ဆောက်ပြီး ဖြစ်ပါတယ်။
Update Maven Plugins
Maven Project ကို တည်ဆောက်ပြီးတဲ့ အခါမှာ pom.xml ကို ဖွင့်ပြီး Plugin တွေကို ဖြည့်ပေးရပါဦးမယ်။ Maven ရဲ့ Defult Setting အရဆိုရင် Java SE 5 ကို အသုံးပြုနေပါတယ်။ ကျွန်တော်တို့ ရေးမည့် ပုံစံက Java EE 7 ဖြစ်တဲ့အတွက် အနိမ့်ဆုံး Java SE 7 ကတော့ လိုအပ်ပါတယ်။ ဒါပေမည့်ဒီနေရာမှာတော့ နောက်ဆုံး Version ဖြစ်တဲ့ Java SE 8 ကို အသုံးပြုပါမယ်။
တဖန် Default အတိုင်းဆိုရင် Web Application တစ်ခုမှာ Deployment Descriptor ဖြစ်တဲ့ web.xml မပါရင် Error ဖြစ်နေပါမယ်။ ဒါပေမဲ့ Java EE 6 ကနေ web.xml ဟာ Optional ဖြစ်သွားတဲ့ အတွက် မထည့်လဲရပါတယ်။ အဲ့ဒီအတွက် Maven War Plugin မှာ သွားပြီး Update လုပ်ပေးရမှာ ဖြစ်ပါတယ်။
Project Root Folder အောက်မှာပါတဲ့ pom.xml ကို ဖွင့်ပြီး <build> Tag ထဲမှာ အောက်ပါအတိုင်း Plugin တွေကို ဖြည့်စွက်ပေးရပါမယ်။
<build>
<finalName>${project.artifactId}</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.6</version>
<configuration>
<!-- web.xml is not mandatory since JavaEE 5 -->
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
maven-compiler-plugin နေရာမှာ ရေးတဲ့ Source ကော Compile Target ကိုကော JDK 1.8 ကို သုံးနိုင်အောင် 1.8 လို့ဖြည့်ပေးရပါမယ်။ တဖန် maven-war-plugin ရဲ့ Configuration ထဲမှာလဲ web.xml မပါလဲ Error အဖြစ် မသတ်မှတ်အောင် failOnMissingWebXml ရဲ့ တန်ဖိုးကို false လို့ရေးပေးရမှာ ဖြစ်ပါတယ်။
Plugin တွေပြင်ပြီးရင် Project ကို Right Click နှိပ်ပြီး Maven menu ထဲကနေ Update Project ကို ရွေးပြီး Project ကို Update လုပ်ပေးရပါမယ်။
Adding Dependencies
ကျွန်တော်တို့အသုံးပြုမည့် ပတ်ဝန်းကျင်က Wildfly ဖြစ်ပါတယ်။ Wildfly Server ထဲမှာ Java EE ရေးသားဖို့လိုအပ်တဲ့ Library တွေ အကုန်ပါပြီးသားဖြစ်ပါတယ်။ ဒါပေမဲ့ ကျွန်တော်တို့ ကုဒ်ရေးနေစဉ် IDE ထဲကနေ Reference လုပ်နိုင်ဖို့ Java EE 7 ကို Dependency အနေနဲ့ ဖြည့်ရေးပေးရမှာ ဖြစ်ပါတယ်။ ဒါ့ကြောင့် Dependency ရဲ့ Scope ကိုတော့ provided လို့ရွေးပေးရမှာ ဖြစ်ပါတယ်။
အောက်ပါအတိုင်း pom.xml ထဲမှာ ဖြည့်စွက်ရေးသားပေးရပါမယ်။
<dependencies> <dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> <scope>provided</scope> </dependency> </dependencies>
Project Explore ကနေကြည့်မယ်ဆိုရင် အောက်ပါအတိုင်း Library တွေကို ဖြည့်စွက်ပြီး ဖြစ်နေတာကို တွေ့ရပါလိမ့်မယ်။
FacesServlet Configuration
အထက်ပါအတိုင်း Plugin တွေကိုပြင်၊ Dependency တွေကို ဖြည့်စွက်ပြီးရင် Web Project ရဲ့ Deployment Descriptor ဖြစ်တဲ့ web.xml ထဲမှာ FacesServlet ကို ဖြည့်ရေးရပါမယ်။ ပြီးရင် Facelet View တွေဖြစ်တဲ့ xhtml တွေကို Request လုပ်တိုင်းမှာ FacesServlet ကို ဖြတ်ခေါ်အောင် URL Mapping ကို လည်းရေးသားပေးရပါမယ်။ ဒါမှသာ xhtml Page တိုင်းကို JSF Framework ရဲ့ Controller ဖြစ်တဲ့ FacesServlet ကို ဖြတ်ပြီး ခေါ်ပေးမှာ ဖြစ်ပါတယ်။
အရင်ဆုံး Deployment Descriptor ကို Right Click ကို နှိပ်ပြီး အောက်ပါအတိုင်း Generate Menu ကို ရွေးပြီး web.xml file ကို Generate လုပ်ပါမယ်။
ပြီးပါက web.xml file ကို ဖွင့်ပြီး <servlet> Tag ထဲမှာ FacesServlet ကို ဖြည့်ရေးပါမယ်။ ထို့နောက် <servlet-mapping> Tag ထဲမှာ xhtml နဲ့ ဆုံးတိုင်း FacesServlet ကို ခေါ်အောင် ရေးသားပေးရပါမယ်။
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <display-name>jsf-tutorial1</display-name> <welcome-file-list> <welcome-file>index.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>FacesServlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>FacesServlet</servlet-name> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> </web-app>
Write index.xhtml File
FacesServlet ကို configure လုပ်ပြီးတဲ့နောက်မှာ CTL + n ကို နှိပ်ပြီး New Wizard Window ကို ဖွင့်ပါမယ်။ ပြီးရင် Text Box ထဲမှာ xhtml ကို ရိုက်ထည့်ပါမယ်။
ပြီးရင် Next Button ကို နှိပ်ပြီး New XHTML File Window ကို ဖွင့်ပါမယ်။ ပြီးရင် File Name နေရာမှာ index လို့ရိုက်ပြီး Next Button ကို နှိပ်ပါမယ်။
ပြီးရင် အောက်ပါအတိုင်း Use XHTML Template ကို Check လုပ်ပြီး Blank JSF Page ကို ရွေးကာ Finish ကို နှိပ်ပြီး JSF Page တစ်ခုကို ရေးသားနိုင်ပါတယ်။
ပြီးရင် index.xhtml ဖိုင်းကို ဖွင့်ပြီး အောက်ပါအတိုင်း ပြုပြင် ရေးသားကြည့်ပါမယ်။
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>Hello JSF</title>
</h:head>
<body>
<h1>
<h:outputText value="Hello JSF" />
</h1>
</body>
</html>
Running JSF Application
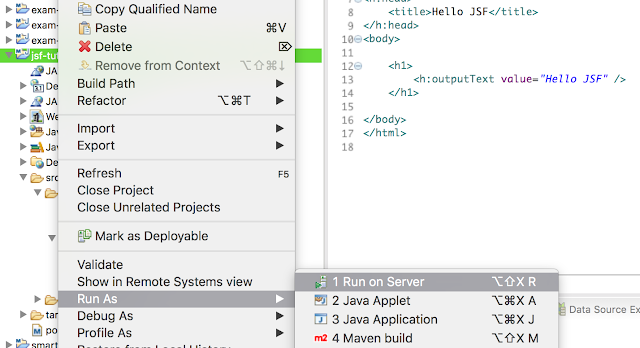
အထက်ပါအတိုင်း ရေးသားပြီးရင်တော့ ကျွန်တော်တို့ရဲ့ JSF Application ကို စမ်းလို့ရပါပြီ။ အောက်ပါ အတိုင်း Project ကို Right Click နှိပ်ပြီး Run As ထဲကနေ Run on Server ကို ရွေးပါမယ်။
ပြီးရင် အောက်ပါအတိုင်း Run စေချင်တဲ့ Wildfly Server ကို ရွေးပြီး Finish Button ကို နှိပ်လိုက်ရင် ရေးသားထားတဲ့ Web Project ကို Wildfly Server ပေါ်မှာ Run ပေးမှာ ဖြစ်ပါတယ်။
Server ကို Run ပြီးတဲ့အခါမှာ အောက်ပါအတိုင်း Browser ပေါ်မှာ တွေ့ရမှာ ဖြစ်ပါတယ်။
ဒီတစ်ခေါက်တော့ ကျွန်တော်တို့တွေ Maven ကို အသုံးပြုပြီး JSF Web Application တစ်ခုကို ဘယ်လိုရေးသားရမယ်ဆိုတာကို အဓိကထား ဖေါ်ပြခဲ့ပါတယ်။ နောက် အခန်းများဖြင့် ဆက်လက်ပြီး JSF အကြောင်းကို ဆက်လက် ဖေါ်ပြသွားပါဦးမယ်။
လေးစားစွာဖြင့်
မင်းလွင်
မင်းလွင်












No comments:
Post a Comment