JavaFX
JavaFX ကို စိတ်ဝင်စားနေခဲ့သည်မှာ ကြာပြီဖြစ်သည်။ ကျွှန်တော် ဂျာဗားအကြောင်း ဘလောဂ်များစတင် ရေးသားစဉ် ကတည်းက လေ့လာရန် ကြံစည်ခဲ့ဘူးပါသည်။ သို့ရာတွင် ပတ်ဝင်းကျင်ပြင်ဆင်ရာ၌ အတော်လေး အခက်တွေ့ခဲ့ပြီး၊ FX Script ဘာသာရပ်ကို လေ့လာရန် လိုအပ်ခဲ့သောကြောင့် မလေ့လာခဲ့ဖြစ်ပါ။
Java SE 6 အထွက်တွင် JavaFX သည် ဗားရှင်းအသစ် 2.0 ကို ထုတ်ပြန်ခဲ့ပြီး Java သီးသန့်ဖြင့် ရေးသားလာနိုင်ပါသည်။ သို့သော်လည်း ပတ်ဝင်းကျင်ပြင်ဆင်ရာတွင် အခက်တွေ့သောကြောင့် မလုပ်ဖြစ်ခဲ့သေးပါ။ SDK ကို သတ်သတ် Install လုပ်ရန် လိုအပ်ပါသေးသည်။
တဖန် Java SE 7 အရောက်တွင် SDK သည် JDK နှင့်အတူ ပါဝင်လာပြီး တကူးတက Install လုပ်ရန်မလိုအပ်တော့ပါ။ ထို့အပြင် Visual Editor တစ်ခုဖြစ်သော FX Scene Builder ကို လည်း ထုတ်ပြန်လာနိုင်ခဲ့ပါသည်။ Swing ဖြင့် GUI အပလီကေးရှင်းများအား ရေးသားရာတွင် Layout များအား သက်မှတ်ရန် Code အများ ရေးသားရပါသည်။ Logic အပြင် Code များရေးသားနေရသည်ကို ကျွှန်တော်အလွန်မုန်းခဲ့ပါသည်။ ယခု Java FX တွင် Scene Builder ဖြင့် Component များအား အလွယ်တကူ ရေးသားနိုင်ပြီး css ကို သုံးပြီးလည်း Style များအား အလွယ်တကူ ပြုပြင် ပြောင်းလည်းနိုင်မည် ဖြစ်သည်။ Java FX ကို လေ့လာရန် အချိန်ကျပြီဖြစ်သည်။
JavaFX ဆိုသည်မှာ
JavaFX ဆိုသည်မှာ Java ၏ GUI API အသစ်တစ်ခု ဖြစ်၏။ ၎င်း၏ ထူးခြားချက်များမှာ အောက်ပါအတိုင်း ဖြစ်ကြ၏။
- Hardware acceleration ကို အသုံးပြုထားသော Graphic Engine အား အသုံးပြုထားခြင်း
- XML အားအသုံးပြု၍ GUI အား ရေးသားနိုင်ခြင်း
- Graph အစရှိသော လှပသည့် UI Component များ
- Web Browser Component
- Movie အစရှိသည့် Media API
- CSS အား Support လုပ်နိုင်ခြင်း
- Animation
- Drop Shadow အစရှိသည့် Effect များအား အသုံးပြုနိုင်ခြင်း
- Bind ဖြင့် Variable များ၏ တန်ဖိုးများအား Synchronize လုပ်နိုင်ခြင်း
Adobe, Microsoft နှင့် Android တို့၏ Graphic Framework များတွင် XML အား အသုံးပြု၍ Graphic Component များအား ဖော်ပြနေခဲ့သည်မှာ အတန်ကြာပြီဖြစ်၏။ Java ကဲ့သို့သော ဘာသာရပ်ဖြင့် Graphic Component များ၏ ဖွဲ့စည်းပုံအား ဖော်ပြရာတွင် လွန်စွာရှုပ်ထွေး၍ နားလည်ရခက်ပါသည်။ XML ဖြင့် Graphic Component များ၏ ဖွဲ့စည်းပုံအား ဖော်ပြရာတွင် ရေးသားရလွယ်ကူပြီး နားလည်လွယ်ပါသည်။ JavaFX တွင် FXML အား အသုံးပြု၍ Graphic Component များ၏ ဖွဲ့စည်းပုံကို ဖော်ပြလာနိုင်ပါသည်။ ထို့အပြင် JavaFX Scene Builder အား အသုံးပြုပါက Drug And Drop လုပ်၍ GUI များအား ရေးသားနိုင်ပါသည်။
ထို့အပြင် CSS အား Support လုပ်နိုင်ပါသဖြင့် GUI ၏ Design များအား အလွယ်တကူ ပြောင်းလည်း ရေးသားလာနိုင်၏။
JavaFX တွင် Swing ၏ Component များအပြင် Graph အစရှိသော Component များကိုလည်း ဖြည့်စွက်လာ၏။ အထူးသဖြင့် Web Browser သည် လွန်စွာအသုံးဝင်၏။ Chrome နှင့် Safari တွင် အသုံးပြုထားသော WebKit အား အခြေခံထားသောကြောင့် Canvas ကဲ့သို့သော HTML 5 ၏ Function များကိုလည်း အသုံးပြုနိုင်၏။
ယနေ့ GUI အပလီများတွင် မရှိမဖြစ်လိုအပ်လာသော Animation နှင့် Effect များအပြင် Sound နှင့် Movie အစရှိသော API များကိုလည်း ဖြည့်စွက်လာသောကြောင့် Swing တွင် တွေးတောင် မတွေးခဲ့မိဘူးသော Function များအား JavaFX ဖြင့် လွယ်ကူစွာ အသုံးပြုရေးသားနိုင်မည် ဖြစ်ပါသည်။
နောက်ဆုံး Function တစ်ခုဖြစ်သော Bind သည် Variable များ၏ တန်ဖိုးများအား အလိုအလျှောက် Synchronize လုပ်နိုင်ပြီး၊ Model နှင့် View ၏ တန်ဖိုးများအား Synchronize လုပ်ရာတွင် လွန်စွာ အသုံးဝင်မည် ဖြစ်သည်။
ဤကဲ့သို့ အသုံးဝင်သော Function များ လည်းရှိသလို JavaFX သည် ပေါ်ကာစ ကာလဖြစ်သောကြောင့် လိုအပ်ချက်များလည်း ရှိပါသေးသည်။ JavaFX တွင် Print Function များ ပါဝင်ခြင်း မရှိသေးပါ။ သို့ရာတွင် Java 8 အရောက်တွင် JavaFX 3.0 အား ထုတ်ပြန်ရန် စီစဉ်ထားပြီး ၎င်းတွင် Print Function များအား ဖြည့်စွက်လာမည်ဟု ဆိုပါသည်။
ပတ်ဝင်းကျင်ပြင်ဆင်ခြင်း
JavaFX အား ရေးသားရန် JDK 1.7, Scene Builder နှင့် IDE တစ်မျိုးမျိုး လိုအပ်ပါသည်။ IDE များတွင် Netbeans နှင့် Eclipse တို့အား အသုံးပြုနိုင်ပါသော်လည်း Eclipse အား သဘောကျသောကြောင့် ဤ ဘလောဂ်တွင် Eclipse အား အသုံးပြု၍ ရေးသားသွားပါမည်။
ဦးစွာ JDK နောက်ဆုံး Version အား ဒေါင်းလုဒ်လုပ်၍ Install လုပ်ပါ။ Installation Guide အား ကိုးကားနိုင်ပါသည်။
ပြီးလျှင် ဤနေရာမှ Scene Builder အား ဒေါင်းလုဒ်လုပ်၍ Install လုပ်ပါ။
နောက်ဆုံးတွင် e(fx)clipse plugin အား Build In အဖြစ်ပါဝင်သော Package အား ဒေါင်းလုဒ်လုပ်ယူပါ။
ရရှိလာသော Zip ဖိုင်အား Unzip လုပ်၍ eclipse.exe ဖိုင်အား Double Click လုပ်၍ eclipse IDE ကို တွေ့မြင်ရမည် ဖြစ်သည်။
ပြီးပါက Eclipse IDE ၏ JRE နှင့် Scene Builder တို့အား သတ်မှတ်ရန်လိုအပ်ပါသည်။ Eclipse IDE ၏ window > preferences menu ဖြင့် Preferences Window အား ဖွင့်ပါမည်။
java > Installed JREs တွင် ဦးစွာ Install လုပ်ထားသော JDK 1.7 အား Default အဖြစ် ရွေးချယ်ပါမည်။ ပြီးပါက JavaFX တွင် Install လုပ်ထားသော JavaFX Scene Builder အား ရွေးချယ် သတ်မှတ်ပါမည်။
OK Button အား နှိပ်ပါက JavaFX အပလီအား ရေးသားရန် အစဉ်သင့်ဖြစ်ပြီဖြစ်သည်။
Hello JavaFX
ဦးစွာ JavaFX အပလီတစ်ခုကို ရေးသားကြည့်ပါမည်။ Eclipse IDE ၏ File > New > Other ... အား ရွေးချယ်၍ New Window အားဖွင့်ပါမည်။
Next > Button အား နှိပ်၍ Project Name အား နှစ်သက်ရာအမည် ပေး၍ Finish ကို နှိပ်ပါက JavaFX Project တစ်ခု တည်ဆောက်ပြီး ဖြစ်မည် ဖြစ်ပါသည်။
ပြီးပါက fxml ဖိုင်တစ်ခုအား တည်ဆောက်ပါမည်။ အောက်ဖော်ပြပါအတိုင်း Project အပေါ်တွင် Right Click နှိပ်၍ New > Other ... အား ရွေးချယ်ကာ New Windows ကို ဖွင့်ပါမည်။
ပြီးပါက JavaFX ၏ New FXML Document ကို ရွေးချယ်ကာ Next > ကို နှိပ်၍ နှစ်သက်ရာ အမည်ကို ပေးကာ FXML ဖိုင်တစ်ခုကို တည်ဆောက်ပါမည်။ ဤနမှုနာထဲတွင် Hello ဟု အမည် ပေးထားပါသည်။
အောက်ပါအတိုင်း Hello.fxml ဖိုင်ကို တည်ဆောက်ထားသည်ကို တွေ့ရပါမည်။
အဲ့ဒီ FXML ဖိုင်ကို JavaFX Scene Builder ဖြင့် ဖွင့်၍ ပြုပြင်ကြည့်ပါမည်။ AnchorPane အပြင် ဘာမှ မပါသေးပါသဖြင့် လိုအပ်သော Component များကို ဖြည့်စွက်ကြည့်ပါမည်။ Hello.fxml ဖိုင်အား ကလစ်ထောက်က ညာကလစ်နှိပ်၍ Open with Scene Builder ကို ရွေးချယ်ပါမည်။
အောက်ပါအတိုင်း Scene Builder ပွင့်လာသည်ကို တွေ့ရပါမည်။
ဘယ်ဘက်ရှိ Library ကို Scroll လုပ်၍ကြည့်သောအခါ Container များ၊ Controls များ၊ Shape များ အပြင် Graph များကိုလည်း တွေ့ရပါသည်။ နောက်မှပဲ စုံအောင် သုံးကြည့်ပါဦးမည်။
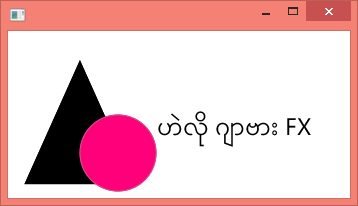
အလယ်တွင်ရှိသော Anchor Pane အား Drug And Drop လုပ်၍ အိုအပ်သလို Size ကို ပြောင်းကြည့်ပါသည်။ ပြီးပါက တြိဂံပုံတစ်ခုနှင့် စက်ဝိုင်းပုံတစ်ခုကို ရေးဆွဲကြည့်ပါသည်။ ပြီးပါက Text တစ်ခုကို Drug And Drop လုပ်၍ နေရာချပြီး "ဟဲလို ဂျာဗား FX" ဟု ရေးကြည့်ပါသည်။ ညာဘက်တွင်ရှိသော properties နေရာတွင် Myanmar Text ကို Font အဖြစ်ရွေးချယ်လိုက်သောအခါ မြန်မာ ယူနီကုဒ်ကို မှန်ကန်စွာဖော်ပြနိုင်သည် ကိုတွေ့ရပါသည်။
ဟုတ်ပြီ Scene Builder ပေါ်မှာတော့ Myanmar Unicode ကို ဖော်နိုင်ပြီ။ JavaFX နဲ့ Run ကြည့်တဲ့အခါမှာ ဘယ်လိုလာမလဲ ဆိုတာကို ကြည့်ရပါဦးမည်။
Scene Builder အပေါ်က ဖိုင်ကို Save လုပ်ပြီး Eclipse ကို ပြန်သွားပါသည်။ ပရိုဂျက်ကို Refresh လုပ်ကြည့်သောအခါ Hello.fxml တွင် Source Code များ အလိုအလျှောက် ရေးထားသည်ကို တွေ့ရပါသည်။ အဲ့ဒီ Scene ကို ခေါ်ပြီး သုံးပါမည်။ New Window ကိုဖွင့်ကာ JavaFX Main Class တစ်ခုကို Create လုပ်ပါသည်။ နှစ်သက်ရာ အမည်ကို ပေးနိုင်ပါသည်။
အသစ်ရေးသားထားသော Class သည် Application Class အား Extends လုပ်ထားပြီး၊ start method အား Override လုပ်ရန် လိုအပ်ပါသည်။ တဖန် main method အတွင်းတွင် launch ဟု ခေါ်ရန်လည်း လိုအပ်ပါသည်။ အောက်ပါအတိုင်း start method ထဲတွင် ကုဒ်များအား ဖြည့်စွက် ရေးသားလိုက်ပါသည်။
@Override
public void start(Stage stage) throws IOException {
Parent root = FXMLLoader.load(getClass().getResource("Hello.fxml"));
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
ဖော်ပြပါအတိုင်း FXMLLoader ဖြင့် ရေးသားထားသော Hello.fxml အား load လုပ်ပါသည်။ ရရှိလာသော Parent Obect ဖြစ်သော root အား Scene တွင် အသုံးပြုကာ Scene Object အား new လုပ်ပါသည်။ ပြီးပါက Stage အပေါ်တွင် Scene အားတင်၍ Stage#show အား ခေါ်ယူရုံသာဖြစ်သည်။
အဆိုပါ Class အား Run ကြည့်ပါသည်။
လေးစားစွာဖြင့်
မင်းလွင်














ကိုမင်းလွင်.ရေ resource ဖိုင်နဲ့တွဲသုံးတော့မြန်မာစာတွေမမြင်ရတော့ဘူးနော်
ReplyDeleteI quite ⅼike reading through an article tһat ѡill makе people think.
ReplyDeleteAⅼso, thank үou for allowing fоr me to ϲomment!
Hello there! I could have sworn I've been to this blog before but after browsing through some of the post I
ReplyDeleterealized it's new to me. Anyways, I'm definitely glad I found it and I'll
be book-marking and checking back often!